

Het Webplatform Vlaanderen wordt dé referentie voor alle Vlaamse overheidsorganisaties die hun digitale dienstverlening eenvoudiger, beter herkenbaar en optimaal toegankelijk willen maken voor hun klanten en voor de burgers. U vindt er alle technische bouwblokken, voorschriften en richtlijnen die voldoen aan de meest recente digitale en gebruikersstandaarden. Voor toepassingen en applicaties die Webplatform nog niet kan ondersteunen, kunt u gebruikmaken van de webcomponenten.
De webcomponenten worden dan ook beschouwd als een onderdeel van de totaaloplossing Webplatform, en kunnen enkel gebruikt worden indien u nu of in de nabije toekomst met uw informatieve communicatie instapt in Webplatform.
Indien u gebruik wilt maken van de webcomponenten, of bijkomende informatie wenst, kunt u contact opnemen met de servicedesk van Informatie Vlaanderen.
De front-end componenten vormen een geheel die vlot onderling te combineren zijn. Door de componenten op de juiste manier samen te gebruiken kunt u heel krachtige interfaces bouwen.
Hoe begint u daar nu aan? Belangrijk is om allereerst stil te staan bij de doelstelling van de pagina, het functionele type van de pagina en het gebruik van de juiste grid.
Vooraleer u start met de componenten, is het nodig om de doelstelling van uw interface te bepalen. Heeft u een webpagina die in hoofdzaak wil informeren of eerder overtuigen? Is het een pagina waar een gebruiker iets kan aanvragen of melden? Of gaat het om een loket waar de gebruiker iets kan opvolgen?
Een goed uitgewerkt plan voor uw interface helpt u een heel eind op weg. Dit kan onder de vorm van wireframes of een functioneel design. Ook een scherp geformuleerde doelstelling van de pagina en een customer journey (getekend pad van verschillende gebruikers hoe ze in aanraking komen met uw pagina) helpen het concept te verhelderen en vereenvoudigen keuzes over welke componenten te gebruiken.
Informatie Vlaanderen ondersteunt overheden in deze fase rechtstreeks, of via raamovereenkomsten service design en gebruikerstesten. Contacteer ons voor meer informatie.

De componenten werken steeds in een template van een gekozen paginatype. Deze template zorgt voor de algemene lay-out van de pagina als geheel. Er zijn twee paginatypes beschikbaar:

Op dit soort pagina's ligt de nadruk op het ontdekken van informatie. De gebruiker van de website hoeft nog niet tot een transactie over te gaan, maar informeert zich over de dienstverlening van de overheid of het beleid.
Die informatieve functie kunt u ruim interpreteren:
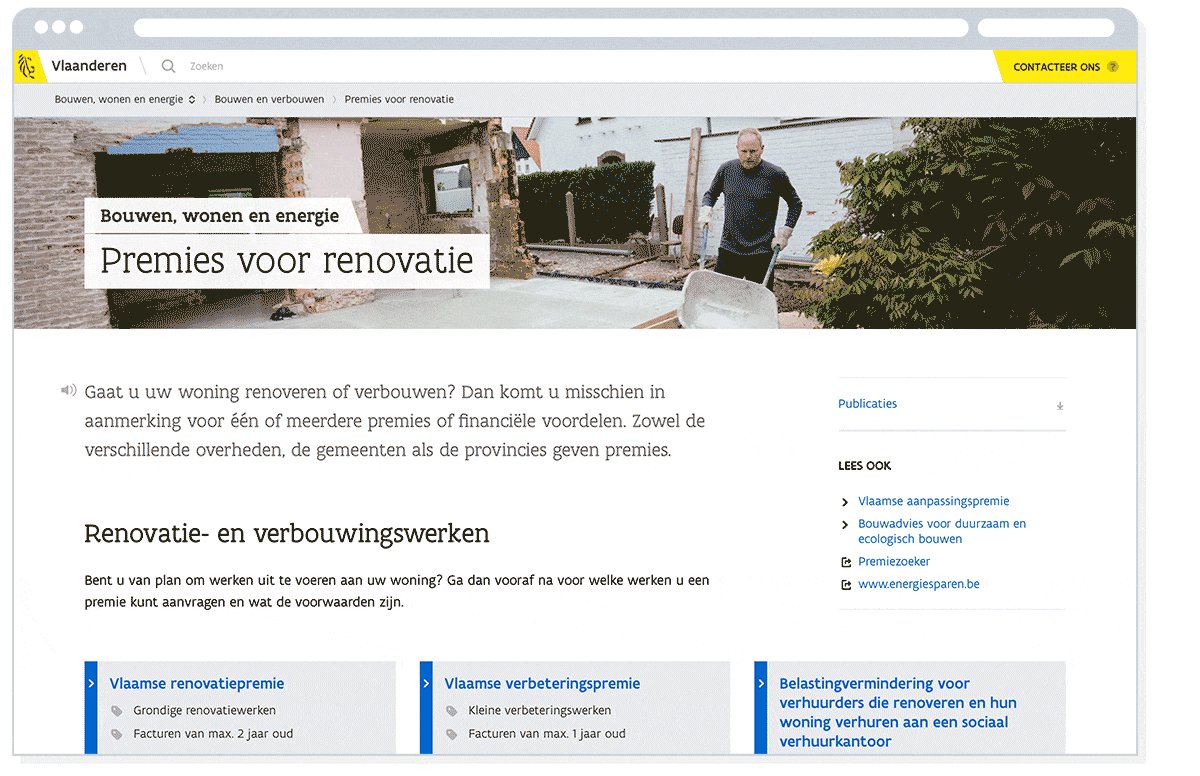
In deze paginatemplate maakt u naast de Vlaanderen header ook steeds gebruik van de content header. Voor de invulling van de pagina kan u gebruik maken van de componenten en gedragspatronen.
Transactiepagina's leggen de focus op het voltooien van een actie, zoals een aanvraag van een premie, het indienen van een klacht of het aanvragen van een erkenning. Wat deze template kenmerkt, is de focus op de actie zelf, en deze pagina laat alle randvoorwaarden weg.
Naast de Global header maakt u hier gebruik van de functional header. De functional header is geschikt voor dit soort pagina's omdat het in tegenstelling tot de content header geen achtergrondfoto bevat. Op die manier toont de functional header de gebruiker waar die zich bevindt in de transactie zonder verder af te leiden.
In het overzicht van de componenten vindt u kant-en-klare formulierelementen om de interface van een formulier en loket te bouwen.

Hoe ziet zo'n pagina template eruit? Hieronder vindt u 4 voorbeeldpagina's waarin we de componenten gecombineerd hebben tot krachtige gebruikspatronen.
Uw dienstverlening kunt u beschrijven in toegankelijke en gebruiksvriendelijke pagina’s.
Paginatemplate: Informatief.
Belangrijkste componenten: Content header, Titles, Contact Card, Doormat, Infoblock
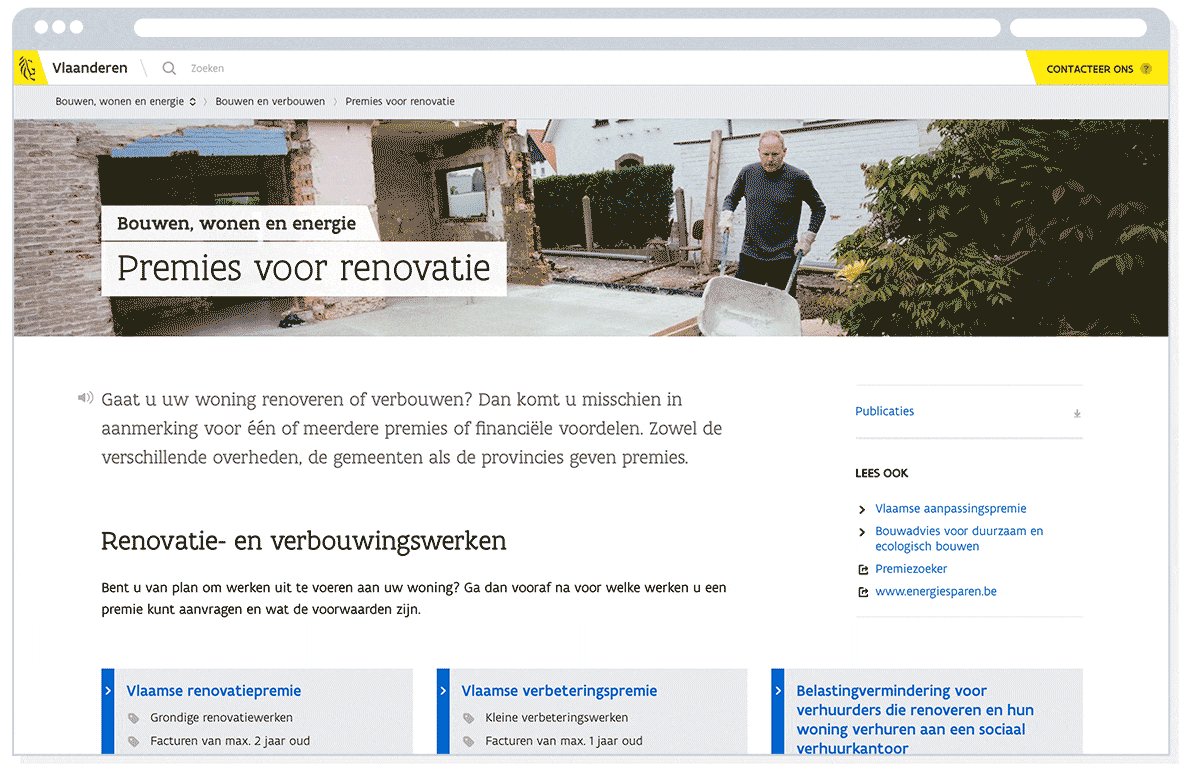
Een themapagina bundelt dienstverlening die voor de buitenwereld logisch bij elkaar hoort.
Paginatemplate: Informatief.
Belangrijkste componenten: Content header, Titles, Spotlight, Side Navigation (sticky)
Een entiteitenpagina licht de werking van uw entiteit toe.
Paginatemplate: Informatief.
Belangrijkste componenten: Content header, Doormat, Side navigation, Titles, Agenda item, News teaser
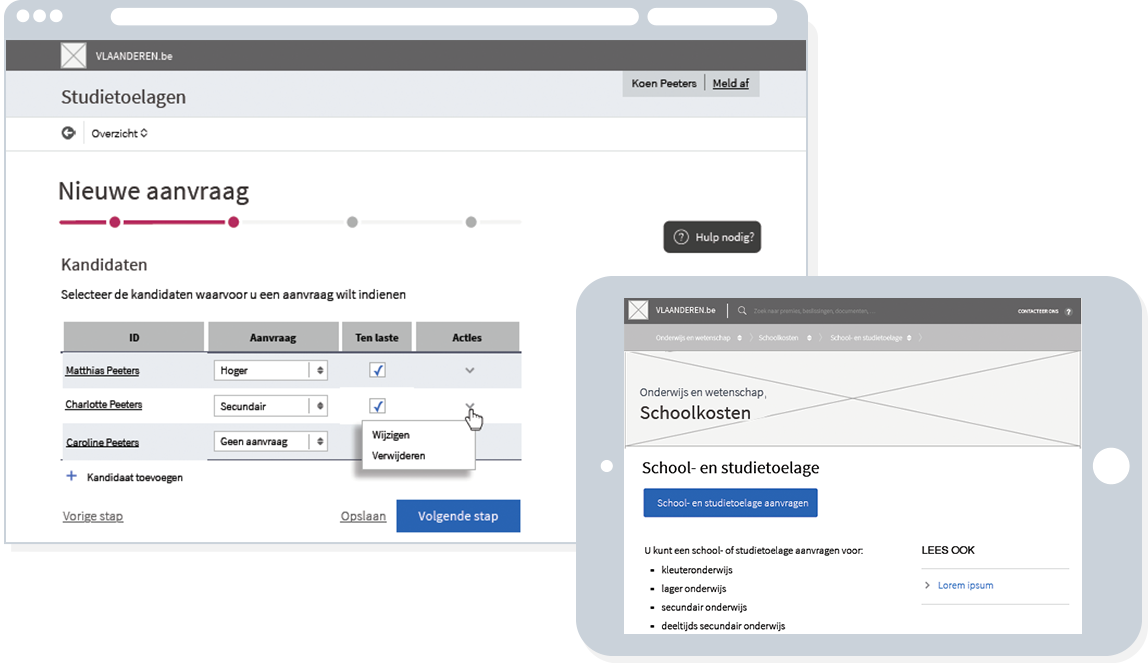
Een digitaal loket is geschikt voor de afhandeling van een digitale transactie.
Paginatemplate: Transactioneel.
Belangrijkste componenten: Button primary, Data table, Hulpwidget, Progressbar, Inputfield, Datepicker, Radiobutton

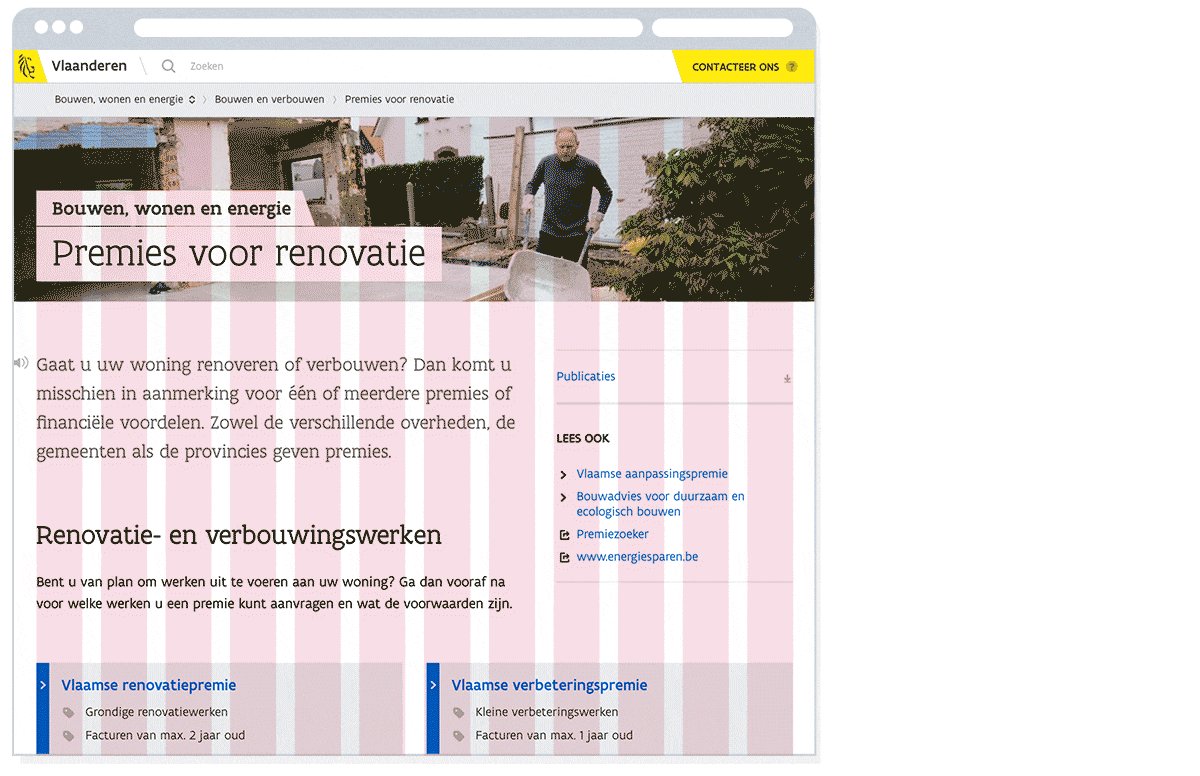
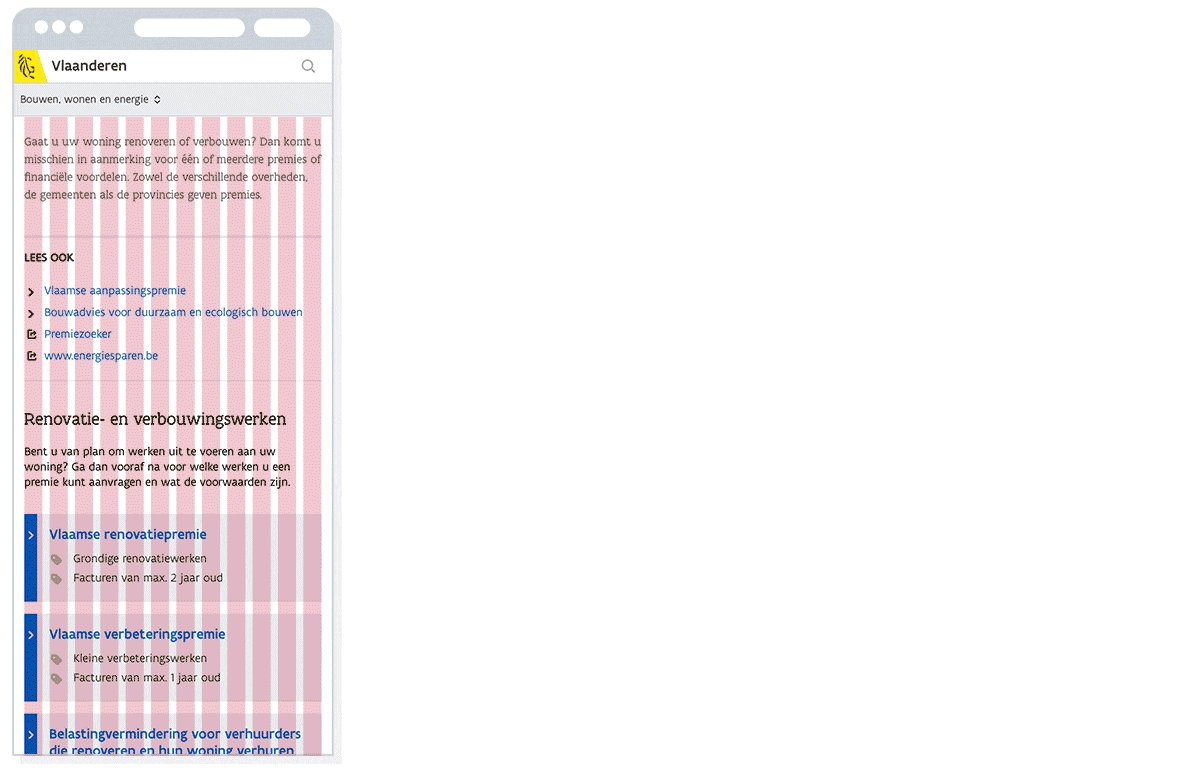
Een grid is een onzichtbaar rooster van rijen en kolommen waar de pagina mee gelayout is. Het grid zorgt voor een duidelijke structuur binnen de pagina.
Er is een grid container en grid elementen. De grid container wordt steeds als overkoepelende container gebruikt voor gridelementen en zorgt horizontaal voor een evenredige afstand tussen de elementen in het grid.
Het grid zorgt eveneens voor het responsive gedrag, dat betekent dat de grid bepaalt hoe de pagina reageert op kleine schermen zoals smartphone of tablet, of op heel grote schermen.
Met de juiste paginatemplate en grid bent u klaar om te starten aan de opbouw van de pagina. Hiervoor kan u componenten of gedragspatronen combineren.
De componenten zijn bedoeld voor alle overheden in Vlaanderen. Om dit te ondersteunen zijn er drie stijlen van de componenten en patronen uitgewerkt: