

Hier vindt u het overzicht van alle webcomponenten in versie 2, met de bijhorende documentatie.
Versie 2 van de webcomponenten wordt niet verder ontwikkeld en zal op termijn helemaal uitgefaseerd worden. Gebruik deze versie niet meer voor nieuwe projecten. We ontwikkelden een verbeterde versie 3, beschikbaar via NPM en met gedetailleerde technische informatie. Voor meer informatie kunt u contact opnemen met de servicedesk van Informatie Vlaanderen.
Een button laat de gebruiker toe om een bepaalde actie uit te voeren. Welke soort actie dat is, staat aangegeven op de button in de vorm van een tekst of een icoon.
Functioneel maken we een onderscheid tussen:
Gebruik deze klasses op <a>, <button>, <input type="submit">, <input type="button"> elementen.
Secundaire knop toegevoegd.
Button--narrow variant toegevoegd.
De button-klasse toont nu bij elk element een cursor: pointer.
Een checkbox laat een gebruiker toe om één of meer keuzes te maken in een lijst van opties. Gebruik de checkbox voornamelijk in formulieren.
Volg de vooropgestelde HTML-structuur nauw, anders werkt deze component niet. De achterliggende native checkbox is visueel verborgen voor de gebruiker. Dit wordt opgevangen door custom styling op de span-tag die vlak na de native checkbox staat.
Leesbaarheid van disabled checkbox geoptimaliseerd.
Een nieuwe variant van de checkbox (switch toggle) werd toegevoegd. Deze variant bevat een 1 en 0 om de toegankelijkheid van de switch toggle te garanderen.
Een datepicker laat de gebruiker toe om een datum te kiezen.
De datepicker wordt versterkt door Javascript, maar kan ook werken zonder Javascript.
Het attribuut data-datepicker initialiseert de datepicker. Het attribuut verwacht geen extra parameters.
Het attribuut data-datepicker-min laat toe een minimum datum in te stellen voor de datepicker. Het attribuut verwacht als parameter het formaat "DD.MM.YYYY".
Het attribuut data-datepicker-max laat toe een maximum datum in te stellen voor de datepicker. Het attribuut verwacht als parameter het formaat "DD.MM.YYYY".
Het attribuut data-datepicker-default laat toe een eigen datum in te stellen waarop de datepicker opent. Het attribuut verwacht als parameter het formaat "DD.MM.YYYY".
Om de datepicker te initialiseren via Javascript moet de functie vl.datepicker.dress(field); gebruikt worden. De field variabele is het input veld.
Om de huidige waarde van de datepicker op te halen via Javascript kan de functie vl.datepicker.getDate(field); gebruikt worden. De field variabele is het input veld.
Globale functie getDate() toevoegen aan datepicker.
De datepicker component opende steeds op de huidige dag. Wanneer een max-date werd ingesteld werd hier geen rekening mee gehouden. Het data-attribuut [data-datepicker-default] werd toegevoegd, zodat de afnemer zelf kan bepalen op welke datum de datepicker wordt geopend. Wanneer het data-attribuut niet wordt toegevoegd opent de datepicker steeds op de huidige datum.
Z-index aangepast, zodat deze ook in de overlay kan gebruikt worden.
Gebruik een double input veld om 2 maal data op te vragen via 1 veld. Dit kan gebruikt worden om bijvoorbeeld de gegevens van 2 personen op te vragen.
De dubbele input wordt automatisch geïnitialiseerd wanneer de JS ingeladen is op basis van de klasse "js-double-input".
Om het dubbele input veld manueel te initialiseren via Javascript moet de functie vl.dressDoubleInput(field);gebruikt worden. De variabele "field" is het element met klasse "double-input".
Gebruik een dynamic label om bepaalde gegevens aanpasbaar te maken. Dit kan bv. gebruikt worden in een persoonlijk profiel van een gebruiker.
Het dynamic label wordt aangegeven door een bewerk-icoon. Door te klikken op het icoon wordt het label omgezet naar een standaard inputveld waardoor de gebruiker de tekst kan aanpassen.
Bij het gebruik van de 'esc'-toets wordt de originele data terug geplaatst.
Bij het gebruik van de 'enter'-toets wordt de ingevulde data als nieuw label toegevoegd. We raden aan om bij een enter-event de data op te slaan in de database.
Om het dynamic label automatisch te initialiseren moeten de js-* klassen (js-dynamic-label, js-dynamic-label__value, js-dynamic-label__toggle) voorzien zijn.
Dankzij form validation wordt de data die door een gebruiker wordt ingegeven gevalideerd tijdens het invullen van een formulier.
Standaard voorzien we on-blur validatie. Het veld wordt dan gevalideerd van zodra de gebruiker het veld verlaat (bv. door buiten het veld te klikken of met de tab-toets naar het volgende veld te springen).
Het attribuut data-validate-form moet altijd aanwezig zijn op het <form> element. Plaats ook het novalidate attribuut op het <form> element om de standaard HTML5-validatie tegen te gaan.
Via het attribuut data-required="true" kunt u nakijken of een verplicht veld data bevat.
Alle andere validaties worden geïnitialiseerd door het attribuut data-validation-type, met de soort validatie als waarde.
Mogelijke validaties zijn:
Het is steeds mogelijk om eigen (front-end) validatie uit te voeren op het moment dat het formulier verstuurd wordt (submit).
Wanneer een veld ongeldig is wordt het data-attribuut data-has-error="true" toegekend aan het veld. Dit attribuut wordt toegekend bij een onblur en submit event.
De dependency waarop de vorige form validatie steunde werd niet onderhouden en beschouwd als legacy. Een nieuwe form validatie library werd gebruikt. De manier van initialiseren blijft volledig hetzelfde.
Naast error states/boodschappen kunnen nu ook (optioneel) success states en boodschappen getoond worden.
Form validatie werkte niet meer zonder een standaard data-attribuut. Dit werd rechtgezet.
Met een input pattern wordt de data, die door de gebruiker in een veld wordt ingegeven, automatisch weergegeven in het juiste patroon (bv. xx.xx.xx-xxx.xx voor een rijksregisternummer). Als de ingegeven data niet overeen komt met het patroon, kan er een foutmelding getoond worden aan de gebruiker.
Het is mogelijk een herkennings- en validatiepatroon toe te kennen aan een input veld. Het input veld krijgt via het data-attribuut "data-pattern" een voorgedefinieerde waarde mee.
IBAN: [data-pattern="iban"]
Rijksregisternummer: [data-pattern="rrn"]
Datum: [data-pattern="date"] (formaat = dd.mm.yyyy)
Ondernemingsnummer: [data-pattern="onr"]
De validator is gebouwd op basis van http://firstopinion.github.io/formatter.js/index.html. In de documentatie staat beschreven hoe er eigen validaties toegevoegd kunnen worden.
Een inputfield laat de gebruiker van uw applicatie toe om data in te voeren, denk bijvoorbeeld aan een e-mailadres of een wachtwoord.
Gebruik geen dubbelpunt (:) achteraan een label. Het verband tussen het label en het veld is visueel duidelijk.
Zoom op mobiele schermen bij focussen van een tekstveld vermijden.
De text-indent op inputfields is verwijderd.
Pills kunnen gebruikt worden om trefwoorden (filters of tags) weer te geven.
Pill closable variant heeft standaard geen functionaliteit. Die moet u zelf toevoegen.
Variant met checkbox toegevoegd.
Error-variant toegevoegd.
Gebruik een progressbar om voortgang binnen een bepaald proces aan te geven.
Elke stap in het proces krijgt in de progressbar een bolletje met een tooltip. De tooltip kan gebruikt worden om een naam te geven aan de stap.
Geef de stap waar de gebruiker zich bevindt een statische tooltip, zodat die zichtbaar blijft. De andere stappen kunnen een dynamische tooltip krijgen, zodat die zichtbaar wordt als de gebruiker met de cursor over het bolletje in de progress bar beweegt.
Als de gebruiker los van het het proces makkelijk naar de verschillende stappen moet kunnen navigeren, moet elke stap een link bevatten.
Progressbar met nummering toegevoegd.
Een radiobutton laat de gebruiker toe om één optie te kiezen in een lijst. Vermijd bij radiobuttons voorgeselecteerde elementen. Een gebruiker moet altijd een bewuste keuze kunnen maken.
Volg de vooropgestelde HTML-structuur nauw, anders werkt deze component niet. De achterliggende native radiobutton is verborgen voor de gebruiker. Dit wordt opgevangen door custom styling op de span-tag die vlak na de native radiobutton staat.
Via de range kan de gebruiker een bepaalde minimum- en maximumwaarde aangeven. De range kan gebruikt worden als een filtermechanisme.
Gebruik Javascript om de velden aan te vullen met een (grafische) schuifbalk.
Koppel .js-range__from aan het eerste input veld (from) om de input van het veld door te geven aan de Javascript-functie.
Koppel .js-range__from aan het tweede input veld (to) om de input van het veld door te geven aan de Javascript-functie.
Voorzie een lege div met .js-range__slider als enige klasse. Hier wordt de (grafische) schuifbalk weergegeven.
Gebruik select om de gebruiker een keuze te laten maken uit een lijst met voorgedefinieerde opties.
Gebruik select enkel als er meer dan 5 keuzemogelijkheden zijn. Als er minder keuzemogelijkheden zijn, is het beter om radiobuttons te gebruiken.
Bij het selecteren van een andere optie wordt er een custom change event 'vl.select.hasChanged' getriggered op die select. Een voorbeeld om het event op te vangen en de waarden te bekijken:
window.addEventListener('vl.select.hasChanged', function(e){
console.log(e.target.value);
console.log(e.target.innerHTML);
console.log(e.target.options[e.target.selectedIndex].innerHTML);
});
Als de select meer dan 1000 records bevat is het goed om bij een zoekactie de data dynamisch in te laden via een achterliggende service. De select is hierop voorzien. Een callback wordt getriggerd wanneer een zoekactie plaats vindt. De functie verwacht een return van nieuwe zoekresultaten in JSON formaat.
Initialisatie
Door de verplichte callbackfunctie kan de dynamische select niet automatisch geïnitialiseerd worden. Voer volgende initialisatie in aan het einde van het document.
<script>
var select = document.getElementById('dynamic-select');
vl.select.dress(select, {
callbackFn: customFunction,
});
function customFunction(select, params){
var searchStr = params.searchStr;
var jsonData = [
{
"type": "option",
"label": "Dynamisch geladen record 1",
"value": "1",
},
{
"type": "option",
"label": "Dynamisch geladen record 2",
"value": "2",
}
];
// No records found
params.callbackFn(false);
// Records in JSON format
params.callbackFn(jsonData);
}
</script>
Configuratie
Opties te definiëren in de parameters van de autocomplete
Dynamic load optie toegevoegd aan select.
Progressive enhanced select component.
Promises op de select component verwijderd
De select component beschikt op IE9 over dubbele pijlen.
Performance, accessibility en usability updates.
De select component beschikt op IE9 over dubbele pijlen. Performance, accessibility en usability updates.
Event toegevoegd om de wijziging van een selectie op te vangen.
Een bug bij het dressen van de js-select component werd aangepakt.
Steps is een lijst van genummerde stappen op een verticale lijn. Gebruik het om de gebruiker stapsgewijs door een bepaald proces te begeleiden.
De steps component is uitgebreid met een dropdown.
Gebruik het uploadveld om de gebruiker bestanden te laten opladen. Het is mogelijk om meerdere bestanden in 1 keer op te laden. De gebruiker kan bestanden toevoegen door ze te slepen naar het uploadveld, of ze te selecteren via het bestandmenu. Bestanden verwijderen kan eenvoudig via het kruisje.
Wij voorzien enkel de styling van de component, de achterliggende upload-functionaliteit moet u zelf implementeren.
De bestanden worden toegevoegd aan het vl.upload object van zodra de gebruiker ze toevoegt aan het uploadveld.
Het id-attribuut van de input, het for-attribuut van het label en de value van de input moeten overeenkomen. De waarde van die attributen wordt telkens in array formaat geschreven: naam[nummer].
Een kleine weergave-bug met het kruisje van de upload-component is opgelost.
Het uploadveld had een vreemde weergave bij lange bestandsnamen.
De upload component biedt support voor single uploads. Wanneer er niets gespecificeerd is wordt de upload gelimiteerd tot max. één bestand. Wanneer je multiple uploads wil toestaan gebruik dan de volgende attributen:
De upload error message werd niet getoond. Dit werd aangepast.
Het event vl.upload.hook.fileChange wordt afgevuurd telkens een change gebeurd aan de upload component.
Gebruik een wizard als de bezoeker een proces met verschillende stappen moet doorlopen. Met de wizard kunt u een langer of ingewikkelder proces opsplitsen in kleinere, makkelijkere, stappen voor de bezoeker. De wizard laat ook toe om de mogelijkheden in een volgend scherm afhankelijk te maken van wat de bezoeker heeft gekozen in een eerder scherm.
Beperk het aantal stappen in een wizard tot maximum vier, en bij voorkeur drie. Door het aantal stappen te beperken blijft de gebruiker gemotiveerd om het formulier volledig in te vullen.
Nieuwe component/patroon Wizard.
Een accordion is een aanklikbaar element om inhoud te verbergen of te tonen. De gebruiker kan de accordion uitklappen of inklappen door op een bepaalde toggle te klikken (bv. een "+" of een pijltje).
In verschillende componenten, zoals de contact card, is er al opmaak voorzien om de inhoud te tonen of verbergen. Voor andere componenten kunt u verschillende, vooraf gedefinieerde, toggles gebruiken.
De accordion component wordt gebruikt om een DOM-element te tonen of verbergen.
De div .accordion__content bevat de inhoud die getoond / verborgen zal worden.
De algemene animaties worden steeds via CSS uitgevoerd. Javascript wordt voornamelijk gebruikt om de klasse toe te kennen, te toggelen of te verwijderen.
De autocomplete vult aan op basis van wat de gebruiker aan het typen is. Gebruik de autocomplete om te helpen bij ambiguïteit, of als een woord vaak verkeerd gespeld wordt.
De data van de autocomplete wordt ingeladen via een database of een externe service. Het filteren van de records wordt zo aan de back-end afgehandeld, wat performanter en veiliger is. Tijdens het laden van de data krijgt de gebruiker een preloader te zien. Zo weet de gebruiker dat er iets aan het laden is.
Het minimum aantal karakters dat de gebruiker moet ingeven kan worden vastgelegd via een data-attribuut.
Voeg de Javascript initialisatie toe aan het eind van het document:
<script>
var autocomplete = document.getElementById('autocomplete');
vl.autocomplete.dress(autocomplete, {
callbackFn: callback
});
function callback(autocomplete, params){
var jsonData = [
{
"title": "<mark>Dit</mark> is zonder subtitel",
"value": "Dit is een programmeertaal 1",
},
{
"title": "<mark>Dit</mark> is een programmeertaal 2",
"subtitle": "Dit is een subtitel van de programmeertaal",
"value": "Dit is een programmeertaal 2",
}
];
params.callbackFn(jsonData);
}
</script>
Opties te definiëren in de parameters van de autocomplete
Events worden tijdens het gebruik van de component bij verschillende acties uitgestuurd. U kunt van deze events gebruikmaken om een actie uit te voeren of de data die meegestuurd wordt te verwerken.
Nieuwe component.
"zoeken op locatie" functionaliteit toegevoegd in de Autocomplete component.
Custom event toevoegen die getriggered wordt bij het veranderen van de waarde in het autocomplete keuzeveld.
Custom event toegevoegd die getriggered wordt bij het veranderen van de waarde in het autocomplete keuzeveld.
noResultsFound parameter op "false" plaatsen resulteert in geen error message wanneer er geen resultaten zijn op basis van de zoekparameter.
De autocomplete klapte niet langer toe bij het scrollen met de scrollbar.
Gebruik data table om (grote hoeveelheden) gerelateerde data structureel weer te geven.
De data kan in de tabel weergegeven worden als tekst of cijfer, link, schakelknop of vinkje. Er is een algemene download-knop om de data te exporteren (bv. naar pdf of Excel-bestand).
Er kunnen acties verbonden worden aan records. Als een record geselecteerd wordt, verschijnt er een extra knop.
Dankzij pagination wordt de tabel, als er veel data is, opgesplitst. Zo blijft de data voor de gebruiker overzichtelijk. Onderaan ziet de gebruiker hoeveel records er in totaal in de tabel zitten, en kan de gebruiker naar de vorige of volgende pagina gaan.
Er is standaard geen sorteerfunctionaliteit aanwezig. De visuele mark-up wordt wel standaard voorzien. Voeg de modifier --sortable toe aan het header-title element. Wanneer de sorteerfunctie actief weergegeven wordt kan de modifier --sortable-active toegevoegd worden.
Zorg ervoor dat elke rij binnen de tabel de klasse .data-table__grouped-row bezit bij gebruik van een rowspan.
Plaats de tabel binnen een container met de klasse .u-table-overflow. Hierdoor wordt de tabel gebruiksvriendelijk op tablet/mobiel.
Om kolommen een vaste of procentuele breedte te geven kan een stijltag toegevoegd worden op de <tr> elementen. Gebruik dit enkel bij kolommen met een vaste inhoud (bijvoorbeeld een eerste rij met checkboxes).
Boven (en bij grote tabellen ook onderaan) kan een een Actionsblock toegevoegd worden. Hier kunnen actieknoppen gekoppeld worden aan de tabel.
Doorheen het code voorbeeld worden vaak <span> elementen met de klasse .u-visually-hidden gebruikt waar de werking van het element wordt uitgelegd. Deze is niet zichtbaar voor gewone gebruikers, maar wordt wel voorgelezen door screenreaders zodat ook blinden en slechtzienden de component makkelijk kunnen gebruiken.
Data table component uitgebreid met header, footer, actief status, select en select-all mogelijkheid.
Mobiele optimalisatie.
De .table component is verwijderd en de data-table wordt als go-to <table> component gebruikt. De .table component is vanaf v2 niet meer beschikbaar in de componentenbib.
Uitbreiding met verschillende varianten.
De opmaak van tabellen is bijgewerkt waardoor de inhoud in cellen beter uitgelijnd wordt.
In Internet Explorer werden de lijnen van een tabel niet correct getoond als 2 cellen werden samengevoegd (colspan). Dit probleem is opgelost.
Gebruik de drawer om samenhorende content overzichtelijk weer te geven. Enkel de titel wordt getoond. De bezoeker kan, door op de titel te klikken, meer content zichtbaar maken. Bij een drawer kan maar 1 element tegelijkertijd opengeklapt staan.
Gebruik de functie vl.drawer.dressAll(); om alle drawers op de pagina te initialiseren. De functie wordt standaard on load aangeroepen.
Gebruik de functie vl.drawer.dress(field); om een drawer te initialiseren. field is het DOM element van de drawer ([data-drawer]).
De default drawer neemt de volledige breedte in, en moet dus buiten de layout-wrapper staan. De small variant moet binnen de layout-wrapper staan.
bugfix: Drawer (small) variant kunnen sluiten.
De pijl van de dynamic drawer werd vreemd gealigneerd. Dit werd aangepast.
Gebruik multiselect om de gebruiker meerdere trefwoorden uit een voorgedefinieerde lijst te laten selecteren. Dankzij de zoekbalk kan de gebruiker ook snel het juiste trefwoord in een (langere) lijst terugvinden.
Een geselecteerd trefwoord kan eenvoudig verwijderd worden door te klikken op het kruisje.
Gebruik een checkbox in plaats van de multiselect waar mogelijk. Een checkbox is gebruiksvriendelijker en toegankelijker dan een multiselect.
On-load wordt op basis van het data-attribuut ([data-multiselect]) alle multiselect instanties geïnitialiseerd.
Om één instantie te initialiseren kan gebruik gemaakt worden van vl.multiselect.dress(field); field is het DOM element met data-attribuut [data-multiselect]
Progressive enhanced multiselect component met tag input.
Promises op de multiselect component verwijderd.
De multiselect component beschikt op IE9 over dubbele pijlen.
Performance, accessibility en usability updates.
De select component beschikt op IE9 over dubbele pijlen.
Performance, accessibility en usability updates.
Bugfix: verwijderen van geselecteerde waarde door op het kruisje te klikken werkt nu ook in Internet Explorer en Firefox.
Een bug werd opgelost waardoor de Multiselect in IE11 niet correct functioneerde.
Multiselect control kon nog niet gedisabled worden. Dit werd aangepast.
Een popover is een nieuw, vaak kleiner, venster dat verschijnt bovenop het bestaande venster. Gebruik een popover om extra informatie aan de gebruiker te tonen, bv. een extra menu. De popover kan gesloten worden door te klikken buiten het venster van de popover, of op het icoon dat de popover opent.
De klasse .js-popup__toggle kent een extra klasse toe (.js-popup--open) aan zijn parent (.js-popup) om de pop-up te kunnen openen of sluiten.
De algemene animaties worden steeds via CSS uitgevoerd. Javascript wordt enkel gebruikt om de klasse toe te kennen, te toggelen of te verwijderen.
Standaard wordt de popover rechts gealigneerd met het element met de popover-klasse. Door de modifiers popover--left en popover--center toe te voegen kan de alignering gewijzigd worden.
Gebruik in de knop steeds visueel onzichtbare tekst, zo kunnen gebruikers met een visuele beperking de knop steeds correct interpreteren.
Functionaliteit van de popover component op mobiel toevoegen.
Popup en popdown componenten worden één component met varianten (popover).
De preloader toont een animatie terwijl een element van uw website aan het laden is (loading-state).
De loader zal een inline-block element vormen. We raden aan om dit element in een grote context te centreren met behulp van onze utility classe "u-align-center"
Voeg, zoals in de Codepen hierboven, een boodschap toe aan de loader. De klasse "u-visually-hidden" zal er voor zorgen dat deze boodschap niet zichtbaar is op het scherm.
Gebruik de scheduler om het programma van een evenement te tonen. Bezoekers kunnen voor elk onderdeel meer details bekijken, een programma samenstellen en zich inschrijven.
De scheduler is opgebouwd uit tijdssloten (slots). Elk tijdsslot kan opengeklapt worden om verschillende programma-onderdelen weer te geven (options). Een bezoeker kan uit de verschillende onderdelen kiezen om zo zelf een programma samen te stellen.
Een slot kan een tijdstip, een titel en extra info bevatten. Als er geen keuzemogelijkheden zijn voor een tijdsslot (bv. tijdens de middagpauze), kan het tijdsslot op non-actief gezet worden. Bezoekers kunnen die dan niet langer openklappen.
Een option kan een titel, extra info en een link bevatten. Als een option volzet is, kan die op non-actief gezet worden. Bezoekers kunnen zich dan niet meer voor dat onderdeel inschrijven.
Gebruikers kunnen nu meerdere opties in 1 timeslot selecteren.
Daarnaast zijn typography-elementen in de info-secties nu ook toegestaan.
De scheduler component werd uitgebreid met support voor:
Via filters kan een gebruiker de zoekresultaten verder beperken tot het type resultaat waar hij naar op zoek is. Optioneel kan de filter een introtekst bevatten.
Uitbreiding van de zoekfilter component met een --alt variant.
Gebruik de zoekmodule om bezoekers eenvoudig specifieke inhoud te laten zoeken.
De Enter-toets kan gebruikt worden om een zoekopdracht te starten. Er moet wel altijd een zichtbare knop zijn om de zoekopdracht uit te voeren.
Het veld moet voorzien zijn van een duidelijk label of een beschrijvende tooltip (het title-attribuut).
Gebruik bij voorkeur het input 'type=search' veld.
De inline variant toont enkel een vergrootglas. Dit wordt bijna universeel herkend als aanduiding van een zoekveld, en moet dan ook niet vergezeld worden van het woord 'zoek'. De knop bevat wel deze tekst voor screenreaders, maar de tekst wordt via CSS verborgen.
Nieuwe component search module.
Met show on checked kunt u een element tonen of verbergen, op basis van de input van een gebruiker. Door het aan- of afvinken van een selectievakje (checkbox) of keuzerondje (radiobutton) wordt het element getoond of verborgen.
De "show on checked"-component wordt gebruikt om een DOM-element te tonen of verbergen wanneer een checkbox of radiobutton binnen een formulier de waarde "checked" heeft. De klasse .js-show-checked wordt toegekend aan het DOM-element dat getoond of verborgen moet worden.
De algemene animaties worden steeds via CSS uitgevoerd. Javascript wordt voornamelijk gebruikt om de klasse toe te kennen, te toggelen of te verwijderen
data-show-checked="true" wordt gebruikt om de status te veranderen wanneer de checkbox of radiobutton getoggled wordt: true = checked state, false = unchecked state.
data-show-checked-trigger="target" heeft dezelfde waarde als het data-attribuut data-show-checked-trigger dat zich bevindt op het te tonen DOM element.
data-show-checked-target="target" heeft dezelfde waarde als het data-attribuut data-show-checked-target dat zich bevindt op de te toggelen radiobutton of checkbox.
Met show on select kunt u een element tonen of verbergen, op basis van de input van een gebruiker. Na selectie uit een lijst zal het element getoond of verborgen worden.
Technisch:
De "Show on Select" component toont inhoud bij het selecteren van een bepaalde optie binnen een select element.
Gebruik de slider om een aantal elementen (slides) aan de bezoeker te tonen. De bezoeker kan door de slides bladeren met pijltjes terug en vooruit.
Voorzie de standaard slider steeds binnen een grid element. De vorige- en volgende call-to-actions worden toegekend voor en achter de slider.
Als er geen Javascript aanwezig is wordt een horizontale scroll voorzien op de slider-container.
De slider kan verschillende types content bevatten, van doormat tot afbeelding. In het voorbeeld wordt een slider met publicaties gebruikt. Om de inhoud van de slider op een grid te tonen moeten de nodige grid-classes toegevoegd worden op de slider__slides container. Ook equal height kan hier toegepast worden.
Gebruik een titel om aan te geven dat er een slider volgt. Deze titel kan eventueel verborgen worden.
Slider controls werden getoond ook wanneer er niet genoeg items in de slider aanwezig waren.
Progress-indicatie is toegevoegd aan de slider. Nu kan de gebruiker zien waar die in de reeks van slides zit.
De pijlen van de slider hebben een andere z-index gekregen zodat ze niet langer verdwijnen onder andere content.
In bepaalde gevallen werd het laatste element in de slider niet volledig getoond.
Gebruik sticky om de inhoud aan de rechterkant van de pagina te laten meescrollen met de gebruiker. De inhoud blijft dus op het scherm 'plakken'.
Het sticky element verdwijnt uit beeld zodra de omvattende layout of region volledig uit beeld scrollt.
Het attribuut "data-sticky-offset-top" kan gebruikt worden om de offset ten opzichte van de bovenkant van het scherm in te stellen.
bugfix: Sticky gedrag voorkomen op mobiel.
Gebruik Subscribe om gebruikers de mogelijkheid te geven zich te abonneren op iets. Dit kan bv. gebruikt worden om een gebruiker in te schrijven op nieuwe nieuwsberichten of om een bericht te krijgen als een bepaalde pagina is bijgewerkt.
Wij voorzien enkel het design van deze component. De technische implementatie (zoals het opslaan van e-mailadressen) moet u zelf voorzien.
Voeg de klasse 'subscribe__toggle--active' toe om de toggle aan te zetten (checked).
Gebruik tag input om de gebruiker in een zoekveld te laten zoeken op verschillende trefwoorden (tags). Door op het kruisje te klikken kan een trefwoord ook terug verwijderd worden.
Plaats altijd de klasse js-tag-input op een input veld. Dit zorgt ervoor dat het input veld vervangen wordt door een tag input. De tags worden dan als verborgen velden toegekend aan het initiële input veld (met de hulp van een array). De data kan dus via het standaard input veld opgehaald worden.
Gebruik een toggle om content te tonen of verbergen. Door op een bepaald element te klikken (bv. een + of een pijltje) kan een gebruiker meer of minder zien op een pagina.
Gebruik de toggle altijd samen met de accordion. Voeg de toggle-klasse (vb. toggle--plus-minus) toe aan hetzelfde object als de klasse js-accordion__toggle.
De tekst die de toggle weergeeft kan aangepast worden naargelang de status van de toggle (open / gesloten). Voeg een span aan de toggle toe met klasse ".js-accordion__toggle__text" en 2 data attributen: data-accordion-open-text en data-accordion-close-text. Data-accordion-open-text wordt getoond als de toggle geopend wordt, data-accordion-close-text als de toggle gesloten wordt. De tekst wordt enkel aangepast na het klikken op de toggle. Voeg dus ook nog een tekst toe die wordt getoond bij het laden van de component.
Gebruik een button om te navigeren. Een toggle wordt enkel gebruikt om acties te triggeren, niet om te navigeren. (Zie code voorbeeld)
Uitbreiding van de toggle component.
De accordion JS utility staat in voor de functionaliteit van de toggle component.
De tekst van de toggle "meer opties" wijzigt bij het openklappen.
Gebruik een tooltip om verklarende informatie te geven over een knop, label of ander element. Als de gebruiker de cursor over een element beweegt of op een element klikt, verschijnt de tooltip met extra info.
De tooltip wordt standaard geïnitialiseerd door middel van data attributen maar kan ook, indien nodig, via Javascript getoond worden. De tooltip wordt telkens bij een hoverstate getoond.
Voeg de tekst die in de tooltip verschijnt, zonder opmaak, toe aan het title-attribuut. Zo is de tekst ook duidelijk voor gebruikers met een visuele beperking, én voor bezoekers die alleen hun toetsenbord gebruiken.
De tooltip bevat vanaf heden de .dress() en .dressAll() functionaliteit.
De z-index van de tooltip werd verhoogd, zodat deze boven alle elementen komt te liggen.
Gebruik de user toggle om de bezoeker makkelijk te laten wisselen tussen 2 of meer gebruikers (accounts).
Gebruik een content footer onderaan de pagina om extra content op te nemen. Deze extra content kan links bevatten, bv. contactgegevens, menu-items uit het hoofdmenu, een link om in te schrijven op de nieuwsbrief of afbeeldingen van sponsors. De content is vrij te kiezen. De content footer bestaat altijd uit 4 kolommen.
Bovenaan een pagina gebruikt u ofwel een functional header ofwel een content header. Gebruik de content header voor informatieve pagina's. De content header toont de bezoeker meteen op welke website die zich bevindt.
Het entiteitenlogo staat standaard links uitgelijnd in sans serif met hoofdletters. Er zijn echter verschillende configuraties beschikbaar:
In de alternatieve weergave van de content header zullen de kleuren van het entiteitenlogo wisselen: gekleurde tekst op een witte achtergrond in plaats van witte/zwarte tekst op een gekleurde achtergrond.
Als de content header geen achtergrond-afbeelding bevat, wordt deze opgevuld met een kleur uit het gekozen kleurenpalet. Als u toch voor een achtergrond-afbeelding kiest, vult de afbeelding de volledige content header. Als u instelt dat de achtergrond-afbeelding slechts de halve breedte inneemt, wordt de andere helft opgevuld met de achtergrondkleur volgens het kleurenpalet. Als u het merklogo op de content-header plaatst, en geen achtergrond-afbeelding instelt, wordt de achtergrond van de content-header wit.
Voor service navigatie wordt er in de content header geen plaats voorzien. U kunt de informatie onderbrengen in:
De content header kan ook nog aangevuld worden met context en titel. Dit kan (beperkt) gecombineerd worden met een entiteitenlogo.
Er is een large en een small variant van de content header. Bij de large variant zal de content header wat meer ruimte in beslag nemen, bij de small wat minder. Om de grote variant te gebruiken voegt u de klasse "content-header--large" toe aan de content header. Om de kleine variant te gebruiken voegt u de klasse "content-header--small" toe aan de content header.
Om te bepalen welk logo u gebruikt in de content header volgt u de principes van de huisstijl. Technisch moet u met de volgende zaken rekening houden:
bugfix: Header titel voor IE9.
Extra home variant.
Uitbreiding van de content header met volgende opties:
In Internet Explorer wordt de titel terug correct getoond.
Bovenaan een pagina gebruikt u ofwel een functional header ofwel een content header. Gebruik de functional header op transactionele pagina's, zoals formulieren en applicaties. De functional header is geschikt voor dit soort pagina's omdat het in tegenstelling tot de content header geen achtergrondfoto bevat. Op die manier toont de functional header de gebruiker waar die zich bevindt in de transactie zonder verder af te leiden.
De "afmelden"-link die toegevoegd kan worden in de functional header toonde niet de correcte kleur bij het hoveren met de muis.
Titels en ondertitels zorgen voor structuur en maken de bezoeker wegwijs.
Titels worden opgemaakt volgens de verkregen klasse. Gebruik deze klasses om semantisch correcte HTML een andere opmaak te geven (bv. een H4 met de opmaak van een H1).
.cta-title__cta--small variant werd toegevoegd.
De titels zijn nu ook beschikbaar in het "flanders sans" font.
Gebruik een agenda item om een evenement aan te kondigen. Het agenda item bestaat uit een titel, tekst en een datum.
Een agenda item wordt weergegeven als een block element, en neemt dus de volledige grootte van de container in. Het hele element is ook aanklikbaar.
Het agenda item heeft een vaste hoogte. De titel mag maximaal 1 regel lang zijn, de tekst is maximaal 2 regels lang. Het label dat de maand toont is maximaal 3 karakters lang.
Het agenda item heeft een minimum-hoogte zodat er altijd genoeg plaats is om de datum te tonen.
Voeg de klasse .agenda-item--no-link toe aan het element voor de titel klikbaar-variant.
Beperk de description tot 2 lijnen met een data-clamp-"2".
Een alert (of melding) houdt de gebruiker op de hoogte van belangrijke informatie.
Voeg een div alert__actions toe na de tekst (alert__message) binnen de container (alert__content) om een button toe te voegen onder het bericht. Deze div zorgt voor de correcte spatiëring tussen tekst en button.
Een icoon is niet verplicht. Voor de CTA variant raden we aan om het icoon weg te laten. Door aan het icoon aria-hidden="true" toe te voegen, zullen screenreaders de iconen overslaan om vreemd gedrag te voorkomen.
Minimum hoogte voor een alert toegevoegd.
Alert success variant.
De hover-state op de icons in de alert is verwijderd.
Gebruik de badge om een afbeelding, initialen of een icoon te tonen.
De badge bestaat uit vier groottes. --s, --m (standaard), --l en --xl. De afbeelding, icoon of tekst schaalt mee met de grootte van de badge.
De badge kan als alleenstaande component gebruikt worden, of in combinatie met andere componenten. De infotext-component is hiervan een voorbeeld.
Gebruik een bullet list om de bullets van een lijst aan te passen naar bijvoorbeeld tags of checks.
Pas de klasse .bullet-list (+ gepaste modifier) toe op een UL en de klasse .bullet-list__item op een onderliggende LI.
Gebruik geen lijst als er slechts 1 item in de lijst zou staan. In dit geval kunnen de tags omgezet worden naar DIV-tags.
De component list-style is hernoemd naar bullet-list. List-style is vanaf v2 niet meer beschikbaar in de componentenbib.
Functioneel blijft de component hetzelfde.
Gebruik een contact card om contactgegevens van een bepaalde dienst weer te geven.
Volgende velden worden standaard ondersteund door een contact card: adres, telefoon, fax, e-mail, website, locatie (via Google Maps). De lijst kan verder uitgebreid worden.
Zorg er steeds voor dat de microdata voorzien in het code-voorbeeld (http://schema.org) geïmplementeerd wordt. Wanneer er eigen elementen toegevoegd worden aan de contact card moet u controleren of er itemprops beschikbaar zijn. U vindt een overzicht van de verschillende itemprops op schema.org.
U moet zelf een Google Maps API key aanvragen en invullen in de code. Per key kunt u een bepaald aantal kaarten per dag laden. Daarna moet u betalen. Omwille van deze beperking delen wij onze key niet, en moet u zelf 1 aanvragen.
Om een locatie weer te geven op de kaart moet u de attributen "data-lat" en "data-lng" invullen. Hier vult u de coördinaten (latitude en longitude) in van de locatie die u wilt tonen.
Daarnaast moet u ook de url naar de Google Map toevoegen. De url vindt u door het adres in te geven op Google Maps. De url vult u dan in op:
<div class="map__static-card">
<a href="https://maps.google.com?q=Koning%20Albert%20II-laan%2035%2C1030%20Brussel" target="_blank">
en
<div class="map__interactive-card js-interactive-card" data-lat="50.8626661" data-lng="4.3591373"></div>
<a class="map__enlarge" href="https://maps.google.com?q=Koning%20Albert%20II-laan%2035%2C1030%20Brussel" target="_blank">
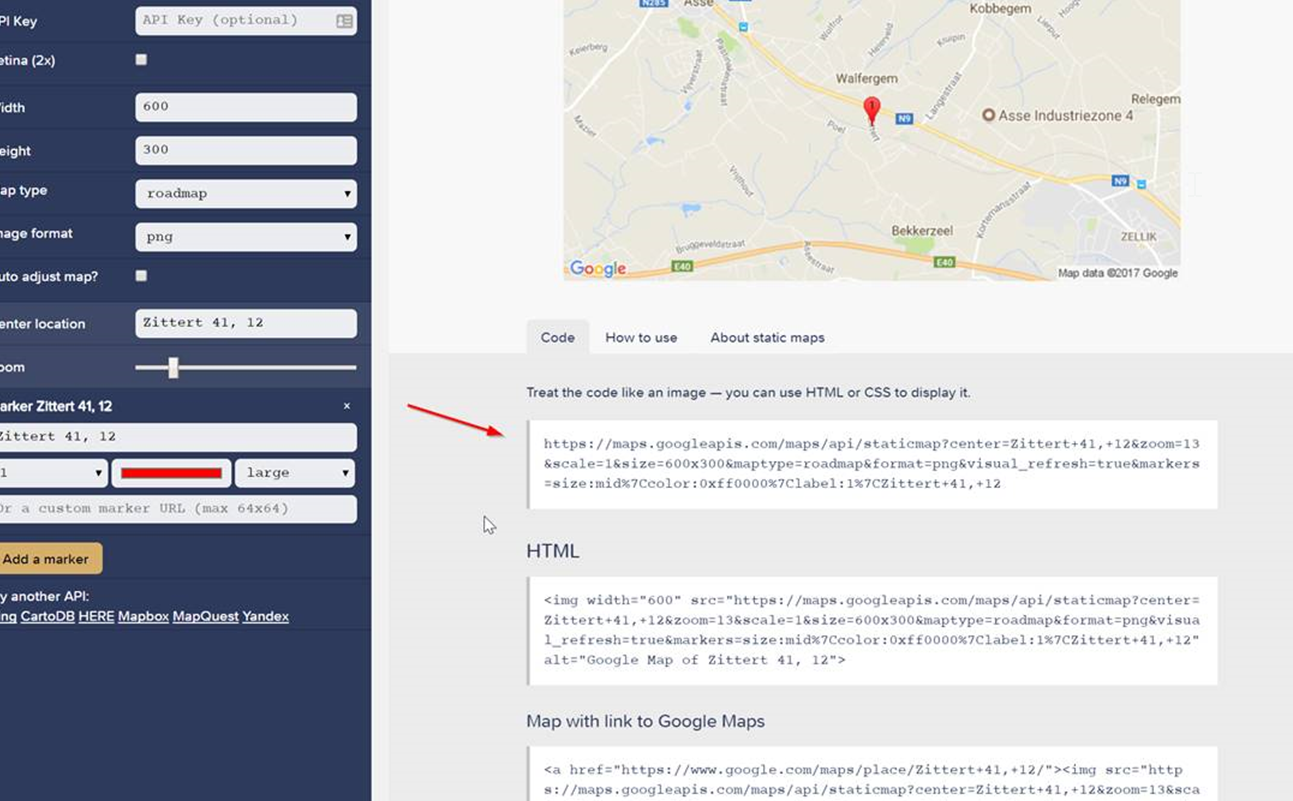
Om de statische map te tonen, moet u die map eerst genereren. Vul de API key en het adres in.

Kopieer de gegenereerde code naar de src in
<img itemprop="image" target="_blank" src="https://maps.google.com/maps/api/staticmap?center=50.8626661%2C4.3591373&zoom=15&sensor=false&markers=50.8626661%2C4.3591373&scale=1&key=AIzaSyCrXvq-_E69REM-zFK0P90jyYBg5t7Ao4E&size=399x226&style=feature%3Aadministrative%7Celement%3Aall%7Cvisbility%3Aoff&style=feature%3Aadministrative%7Celement%3Alabels.text.fill%7Cvisibility%3Aon%7Ccolor%3A%23444444&style=feature%3Alandscape%7Celement%3Aall%7Cvisibility%3Aon%7Ccolor%3A%23ebecef&style=feature%3Apoi%7Celement%3Aall%7Cvisibility%3Aoff&style=feature%3Apoi.park%7Celement%3Aall%7Cvisibility%3Aon%7Ccolor%3A%23c4da7b&style=feature%3Aroad%7Celement%3Aall%7Csaturation%3A-100%7Clightness%3A50%7Cvisibility%3Asimplified%7Cgamma%3A1&style=feature%3Aroad%7Celement%3Ageometry%7Cvisibility%3Aoff&style=feature%3Aroad%7Celement%3Alabels%7Cvisibility%3Aoff&style=feature%3Aroad%7Celement%3Alabels.text%7Cgamma%3A0.54&style=feature%3Aroad.highway%7Celement%3Aall%7Cvisibility%3Asimplified&style=feature%3Aroad.highway%7Celement%3Ageometry%7Cvisibility%3Asimplified%7Ccolor%3A%23cbd2da&style=feature%3Aroad.highway.controlled_access%7Celement%3Aall%7Cvisibility%3Asimplified&style=feature%3Aroad.highway.controlled_access%7Celement%3Alabels.icon%7Cgamma%3A0.58&style=feature%3Aroad.arterial%7Celement%3Aall%7Cvisibility%3Asimplified&style=feature%3Aroad.arterial%7Celement%3Ageometry.fill%7Cvisibility%3Aon&style=feature%3Aroad.arterial%7Celement%3Ageometry.stroke%7Cvisibility%3Aon%7Ccolor%3A%23cbd2da&style=feature%3Aroad.arterial%7Celement%3Alabels.text.stroke%7Cvisibility%3Asimplified&style=feature%3Aroad.arterial%7Celement%3Alabels.icon%7Cvisibility%3Aoff&style=feature%3Aroad.local%7Celement%3Aall%7Cvisibility%3Asimplified&style=feature%3Aroad.local%7Celement%3Ageometry.fill%7Cvisibility%3Aon&style=feature%3Aroad.local%7Celement%3Ageometry.stroke%7Cvisibility%3Aon%7Cgamma%3A7.17%7Ccolor%3A%23cbd2da&style=feature%3Atransit%7Celement%3Aall%7Cvisibility%3Aoff&style=feature%3Awater%7Celement%3Aall%7Ccolor%3A%23bfdfe9%7Cvisibility%3Asimplified"
alt="">
Google maps lazyload optie op de interactieve kaart toegevoegd.
Google maps lazyload optie op de interactieve kaart toegevoegd.
Er werd steeds een swipe-preventer toegevoegd aan Google Maps om scroll-hijacking te voorkomen. Dit probleem is nu opgelost door Google maps zelf. De swipe-preventer is niet langer van toepassing.
Er werd steeds een swipe-preventer toegevoegd aan Google Maps om scroll-hijacking te voorkomen. Dit probleem is nu opgelost door Google maps zelf. De swipe-preventer is niet langer van toepassing.
Bugfix: kaart uit Google Maps wordt nu geladen bij het open klikken van een Contact Card in een Accordion.
Gebruik description data om meer informatie mee te geven over de hoofdcontent van de pagina. Dit kan bv. de contactpersoon van een dienst zijn, of meer informatie over een publicatie.
De data kan op verschillende manieren ingevuld worden. Hieronder een aantal geschikte voorbeelden:
Geef de description data een logische betekenis door microdata van schema.org toe te voegen.
Nieuwe component.
Mogelijkheid voorzien om iconen toe te voegen aan de description data component.
Gebruik document miniature om een link naar een bestand te tonen. Naast de link staat een icoon met een aanpasbaar label om te tonen over welk type bestand het gaat.
Beperk de titel tot 2 lijnen door middel van de data-clamp functionaliteit. De tekst in het label is aanpasbaar, maar zal maximaal 4 tekens goed weergeven.
Nieuwe component.
Gebruik Images om afbeeldingen op de website weer te geven.
Informatieve afbeeldingen moeten een alt-attribuut krijgen met een beschrijving van de afbeelding. Zo hebben mensen met een screenreader ook toegang tot de informatie in de afbeelding.
Decoratieve afbeeldingen hebben een leeg alt-attribuut.
De lightbox wordt opgebouwd met behulp van de photoswipe library (http://photoswipe.com/documentation/api.html). Alle instellingen worden door de component afgehandeld.
Voeg het data attribuut "data-lightbox-item" toe aan een foto binnen een "js-lightbox" om het te kunnen vergroten in een lightbox. Als de foto's in dezelfde "lightbox" zitten kan de bezoeker tussen de afbeeldingen navigeren.
Plaats het attribuut "data-lightbox-item" op een overkoepelende link met als bron de originele afbeelding. Voeg ook een data-attribuut "data-size" toe, met de afmetingen van de originele afbeelding. Dit is nodig voor het zoom-effect. Afhankelijk van de variant moet deze link een thumbnail bevatten met de correcte afmetingen voor elke specifieke positie. De link moet ook een element met klasse "js-lightbox-caption" bevatten. Dit wordt gebruikt als onderschrift in de lightbox.
Er kunnen meer afbeeldingen in een teaser zitten dan dat er thumbnail-posities zijn. In dat geval moeten de resterende afbeeldingen in een div met data-attribuut "data-lightbox-images" geplaatst worden. Deze afbeeldingen hebben geen thumbnail nodig. De andere attributen (size , href, ... ) en inhoud (caption) moet wel aanwezig zijn.
Gebruik de teaser in het grid "col--1-2 col--1-1--s"
De slider__item-elementen moeten ook de klasse "gallery__item" bevatten voor correcte weergave.
Gebruik de slider over de volledige grid-breedte.
Gebruik een correcte schema.org opmaak voor afbeeldingen die gerelateerd zijn aan de content van de pagina.
Ideale afmetingen van de thumbnails per positie:
1: 296x191
2: 296x191
3: 200x200
4: 200x200
5: 200x200
Voorzie ook een 2x variant voor retina-schermen.
Ideale afmetingen van de thumbnails per positie:
1: 590x380
2: 200x200
3: 200x200
4: 200x200
Voorzie ook een 2x variant voor retina-schermen.
Ideale afmetingen van de thumbnails per positie:
1: 400x600
2: 200x200
3: 200x200
4: 200x200
Voorzie ook een 2x variant voor retina-schermen.
Ideale afmetingen van de thumbnails:
200x200
Plaats een viewer met klasse "js-gallery__viewer" binnen een element met klasse "js-gallery". Als de gebruiker klikt op een item met data-attribuut "data-viewer-item" wordt de afbeelding hierdoor vergroot.
Component toegevoegd.
De image gallery (inline variant) ondersteunt image captions.
Gebruik de info tile in informatieve en interactieve dashboards.
Alle varianten van de info tile kunnen steeds een header, body en footer bevatten. De header kan een titel, subtitel en badge bevatten. Beperk de inhoud van de body tot een korte zin om de actie duidelijk te maken. Gebruik de footer om de primaire actie van de info tile te benoemen met een duidelijk label.
Gebruik een infoblock om specifieke inhoud uit te lichten, bijvoorbeeld een publicatie of een veelgestelde vraag. Een icoon links bovenaan in het infoblock duidt aan om welke soort inhoud het gaat.
Een infoblock kan volgende soorten inhoud bevatten:
Een infoblock kan enkel in een standaard region gebruikt te worden, niet in een region--alt.
Met de infotext kunt u belangrijke cijfergegevens beter visualiseren.
De infotext bestaat uit een rond element met een groot label bovenaan en een klein label onderaan. Het grote label bestaat uit een cijfer. Het kleine label bevat een beschrijving om het cijfer te plaatsen binnen een bepaalde context. Door het toevoegen van een link aan de infotext krijgen beide labels een andere kleur en worden ze aanklikbaar.
Voor de tekst in de component wordt steeds de volledige breedte voorzien, maar wordt er meestal maar 130px gebruikt. Om dit te voorkomen kan de class js-infographic__value toegekend worden aan de bovenste tekst. Javascript berekent vervolgens de breedte van het element en past de tekstgrootte aan volgens de grootte van de container.
Infographic en infotext worden één component. Infographic wordt infotext--badge.
Gebruik de Instagram feed om de foto's van een bepaalde Instagram-account te tonen op uw website.
Wij voorzien enkel de opmaak van de Instagram feed. U moet zelf zorgen voor de koppeling met Instagram.
Nieuwe component Instagram feed toegevoegd.
Theming toegevoegd aan de Instagram Feed component.
Gebruik introduction voor de inleiding van pagina's en inhoudsblokken. De inleiding krijgt hierdoor een afwijkende opmaak waardoor deze meer in het oog springt.
Gebruik de modal dialog om de gebruiker te wijzen op niet-opgeslagen wijzigingen bij het verlaten van een pagina. Een modal dialog onderbreekt de gebruiker en vereist interactie voordat de gebruiker de website verder kan gebruiken.
Enkel de styling van deze component is voorzien, u moet zelf de logica voor de modal dialog uitwerken en implementeren. Meer informatie over een goede toegankelijke modal dialog vindt u bij AnySurfer.
Een overlay kan getoond worden door gebruik van de klasse .overlay. Om de overlay terug te verbergen kan de klasse .overlay--hidden worden toegekend.
Standaard wordt een modal dialog als fixed weergegeven, en verschijnt het venster boven alle andere content. In het codevoorbeeld wijken we hier van af om zowel het venster als de achterliggende tekst te laten zien. De klasse .modal-dialog--static moet verwijderd worden bij het gebruik van deze component.
De news slider toont verschillende news teasers in een slider. Door op een teaser te klikken wordt het nieuwsbericht uitgeklapt en volledig getoond.
Slider controls werden getoond ook wanneer er niet genoeg items in de slider aanwezig waren.
In bepaalde gevallen werden publicaties in de nieuwscarousel niet juist gerenderd.
Gebruik de news teaser om de intro van een nieuwsartikel, een tweet, een video of een publicatie te tonen en hier verder naar door te linken.
Gebruik equal height wanneer de news teaser in een grid gebruikt wordt. Hierdoor zijn de lijntjes langs de teasers even hoog.
Respecteer de volgorde van de interne componenten voor een correcte opmaak.
Gebruik aspectratio 2:1 voor de afbeeldingen van de news teaser. Zo worden ze het mooist getoond.
In het code-voorbeeld is een voorbeeld van microdata geïmplementeerd. Deze microdata is niet verplicht, maar wel sterk aangeraden.
Voeg de klasse "news-teaser--is-video" toe.
Voeg de klasse "news-teaser--is-tweet" toe.
Voeg de klasse "news-teaser--is-publication" toe.
De nieuwscomponent wordt aangepast zodat deze overeenkomt met de component die gebruikt wordt in de nieuwsslider op vlaanderen.be.
Gebruik person om een bepaald persoon te tonen. De persoon wordt voorgesteld door een ronde foto, samen met naam en functie. Werk bij voorkeur op basis van een vierkante foto. Het gebruik van een vierkante foto vermijdt vervorming. De foto zal automatisch rond getoond worden.
Voeg de large modifier toe om de afbeelding groter weer te geven bij de person large-variant.
Gebruik de Person Info om meer informatie te tonen over een bepaalde persoon, bv. functiegegevens. Deze informatie is gerelateerd aan de pagina waarop de component staat, en bevat altijd een 'Lees meer'-link.
Person-block wordt person-info.
Gebruik properties om een lijst van eigenschappen over een bepaalde categorie, persoon,... weer te geven. Deze component wordt vooral gebruikt in de context van een e-loket.
Het properties element moet minimaal 8 cols breed zijn. Het is mogelijk om twee kolommen met property-data te bezetten waarbij elke kolom 50% van de containerbreedte inneemt.
halve breedte variant toegevoegd aan de properties component.
Gebruik een quote om een citaat van een bepaald persoon te tonen. Een auteursfoto is aangeraden maar niet verplicht. Als er geen auteursfoto wordt gebruikt, wordt de tekst over de volledige breedte weergegeven.
Een quote wordt best getoond op de volledige breedte maar kan, wanneer de inhoud zich er toe leent, ook met een andere breedte getoond worden.
De quote heeft een visuele update gekregen.
De zoekresultaten worden in een lijst met links weergegeven. Bij veel resultaten wordt de lijst gesplitst over meerdere pagina's. Omdat er verschillende soorten zoekresultaten zijn (bijvoorbeeld artikel, publicatie, locatie, persoon, ...) kan er geen eenduidige stijl voorzien worden.
We raden aan om microdata te implementeren. Op de website van schema.org vindt u een lijst van gestandaardiseerde itemprops voor de zoekresultatenpagina.
Met social media sharing kunt u knoppen voorzien om uw content te delen op de grootste sociale media-netwerken.
Wij voorzien enkel de opmaak van de knoppen. De functionaliteit van de knoppen moet u zelf configureren. Er zijn 2 manieren om de functionaliteit om uw pagina te delen te integreren:
Privacy waarschuwing
Met deze twee opties vermijden we dat sociale netwerken gegevens over uw bezoekers verzamelen terwijl die uw website aan het raadplegen is.
Wij raden ook aan om geen gebruik te maken van de Facebook Pixel en de Facebook Social media plugins. Als u deze functionaliteiten toevoegt, dan worden gegevens van uw bezoekers in cookies opgeslagen terwijl ze uw pagina aan het bezoeken zijn.
Een technische diepgaande uitleg over wat Facebook bijhoudt bij de verschillende manieren van integratie op uw website vindt u in een onderzoek van de KULeuven voor de Belgische Privacy commissie.
Op volgende links kunt u nagaan hoe een link legt met Facebook, Twitter, LinkedIn en Google+:
https://developers.facebook.com/docs/sharing/reference/share-dialog
https://dev.twitter.com/web/tweet-button/web-intent
https://developer.linkedin.com/docs/share-on-linkedin
Google +
De div .share-buttons zorgt voor de juiste positionering en opmaak van de knoppen.
Bij het toevoegen van deze knoppen is het ook belangrijk om de juiste metatags mee te nemen:
<!-- Social media sharing tags -->
<meta property="og:title" content="Title Here" />
<meta property="og:url" content="http://www.vlaanderen.be/" />
<meta property="og:image" content="http://www.vlaanderen.be/share-image.png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="628" />
<meta property="og:description" content="Description Here" />
<meta property="og:site_name" content="Site Name, i.e. Moz" />
<!-- twitter specific -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@publisher_handle">
<meta name="twitter:title" content="Page Title">
<meta name="twitter:description" content="Page description less than 200 characters">
<meta name="twitter:creator" content="@author_handle">
<meta name="twitter:image:src" content="http://www.vlaanderen.be/share-image.png">
Zorg er ook voor dat afbeeldingen op uw website de juiste grootte hebben om goed gedeeld te worden op de verschillende netwerken. Meer informatie over de verschillende groottes vindt u op http://makeawebsitehub.com/social-media-image-sizes-cheat-sheet/
Nieuwe component.
Alt variant met border uitgewerkt.
Mogelijkheid om een label (bvb: "deel:") voor de iconen te plaatsen.
Alt variant toegevoegd.
Gebruik een teaser om artikels in de kijker zetten, bv. de meest gelezen pagina's op uw website. De teaser toont de titel, een korte intro en een foto van het artikel.
Een teaser wordt steeds gebruikt in een grid met 2 kolommen.
Voor een consistente layout binnen de teaser moeten alle HTML-tags verwijderd worden van de inhoud.
Voeg de klasse "teaser–alt" toe aan de teaser.
Gebruik de timeline om bepaalde informatie/gebeurtenissen chronologisch weer te geven.
De timeline wordt vaak samen met de accordion gebruikt. Hierdoor worden gebeurtenissen verborgen tot de gebruiker op de titel van de gebeurtenis klikt.
Gebruik de Twitter timeline om de tweets van een bepaald Twitter-account te tonen op uw website.
Wij voorzien enkel de opmaak van de Twitter timeline. U moet zelf zorgen voor de koppeling met Twitter.
Gebruik de video player om videomateriaal aan te bieden. De player kan verschillende formaten aan, zowel HTML5 als video's op YouTube of Vimeo. Ook ondertiteling wordt ondersteund.
Voorzie voor elke video een transcriptie voor slechtziende mensen, en ondertitels voor slechthorende mensen.
De video player is gebaseerd op Plyr (https://plyr.io). Plaats de player in een div met klasse video-player. Dit zorgt voor de nodige opmaak. De player wordt aangesproken door JavaScript om de juiste elementen te genereren (op basis van de Plyr library).
De HTML5 video player bevat een standaard HTML5 video met de standaard instellingen.
De externe video player een div met volgende data-attributen:
Component toegevoegd.
Gebruik arrow navigation om de gebruiker makkelijk te laten navigeren tussen elementen die een tijdsverband hebben (bv. een maandelijkse nieuwsbrief of een jaarverslag). De gebruiker kan links of rechts klikken om naar een vorig of volgend item te springen op de tijdslijn. Als er geen verder item meer is in de tijdslijn, wordt de pijl inactief. De kleur van de pijl verandert dan naar grijs.
Een doormat kunt u gebruiken binnen een website met veel informatie. De doormat geeft de bezoeker dan een snel en duidelijk overzicht van de onderliggende informatie. Hiervoor deelt u de informatie van uw website op in categorieën. Elke categorie (de doormat) wordt weergegeven met een titel en een korte intro, die dan linkt naar een achterliggende pagina met meer informatie.
Doormat en paragraph link component samgengevoegd. Paragraph link is vanaf deze versie deprecated.
Uitbreiding component Doormat (afbeelding, bladwijzer, icoon).
Doormat kleurgebruik analoog met de Spotlight component. Hierdoor wordt de continuiteit behouden binnen de componentenbib.
Gebruik de drilldown om een complexere navigatiestructuur van meerdere niveaus weer te geven.
Let op, ga steeds na of de navigatiestructuur niet eenvoudiger kan vooraleer u de drilldown gebruikt. Deze component is ook niet geschikt voor een website met weinig pagina's.
Gebruik de functie vl.drilldown.dress(field); om een drilldown te initialiseren. field is het DOM element van de drilldown ([data-drilldown]).
Nieuwe component.
Kleine bugfix om de accessibility te verbeteren.
Met de dropdown navigation kunt u een dropdown icoon rechts naast een titel plaatsen. Door op het icoon te klikken verschijnt er een lijst met menu-items waarop de bezoeker kan klikken om te navigeren binnen de website.
Zonder Javascript is deze component niet bruikbaar.
Gebruik de hero navigation om een visueel overzicht te bieden van de onderliggende thema's. In de hero navigation kunnen maximaal 4 thema's (dus navigatie-elementen) opgenomen worden. Elk element in de hero navigation wordt beschreven via een titel, korte beschrijving en link voor meer details.
Kies voor onderwerpen die zinvol via grote foto's te illustreren zijn. Infographics of kaarten als achtergrondbeeld zijn niet aan te bevelen.
Op grote schermresoluties is slechts één achtergrondbeeld zichtbaar, de andere afbeeldingen verschijnen door de cursor over de andere items te bewegen. Op kleine resoluties zijn alle items (kleiner) zichtbaar onder elkaar.
De data-attributen "data-hero-index" moeten overeenkomen op de div met klasse "js-hero-navigation-background" en "js-hero-navigation-link". De achtergrond kan inline toegevoegd worden zoals in de demo, maar deze kan ook via CSS gezet worden.
Gebruik een link list om bij elkaar horende informatie gestructureerd te tonen aan een gebruiker. Elke item in de lijst linkt door naar een andere pagina.
De --bordered variant kan per element overschreven worden via de klasse .link-list__item--no-border.
Gebruik een link om de bezoeker door te verwijzen naar een andere URL, bv. een nieuwe pagina of een document.
Gebruik .link om een <button> visueel te stijlen als een link.
Het is mogelijk om een ander icoon uit het iconfont te gebruiken als icoon bij de link.
Plaats het icoon voor of achter het element:
<a href="#" class="link–icon"><i class="vi vi-book" aria-hidden></i> Label van de link</a>
Zorg er steeds voor dat "aria-hidden" toegevoegd wordt op het icoon, zodat het niet kan geïnterpreteerd worden als een karakter bij het gebruik van een screenreader.
Buttons, links en icon links zijn opgesplitst.
De link-group--bordered plakt niet langer aan elkaar.
Lange inline links die over meerdere lijnen moesten breken, en met een icoon achter de link, zagen er vreemd uit. Dit probleem is opgelost.
Links met iconen werden (foutief) niet onderlijnd. Dit werd rechtgezet.
Bij een link met icoon werd de text-decoration:underline steeds ook getoond op IE11. Via een kleine CSS hack kon deze verwijderd worden.
Gebruik pagination om lange inhoud (bv. een artikel of een lijst) te verdelen over verschillende pagina's. De bezoeker kan tussen de verschillende pagina's bladeren, of de inhoud in volgorde bekijken. Onderaan wordt getoond over hoeveel pagina's de inhoud verdeeld is.
Maak gebruik van elementen zoals "eerste" en "laatste" en toon maximaal 5 pagina's als er meer dan 10 pagina's beschikbaar zijn. Tussen de nummering van de pagina's kan een ellips gebruikt worden om weer te geven dat er meer pagina's aanwezig zijn.
Gebruik de klasse u-hidden-mobile om elementen te verwijderen in mobiele weergaves.
Gebruik bij voorkeur een 'Laad meer'-knop voor een lange lijst.
Gebruik de klasse pager__list–right op pager__list om de de paginanummering te aligneren aan de rechterzijde. Dit wordt voornamelijk gebruikt in de datatable component.
Side navigation is een smal navigatie element dat getoond wordt aan de rechterzijde van de pagina. Gebruik het om te linken binnen dezelfde pagina, of om te linken naar pagina's van andere websites.
Het element kan ook als "sticky" weergegeven worden binnen de container. Dit zorgt ervoor dat de navigatie binnen de container op een vaste locatie blijft staan, en dus meebeweegt als de gebruiker binnen de pagina naar boven of beneden scrollt. Hierdoor kan de gebruiker steeds makkelijk naar de gelinkte elementen navigeren.
De side-navigation functionaliteiten worden on-load geïnitialiseerd bij gebruik van de juiste klassen en data-attributen. Volgende functies zijn ook publiek beschikbaar:
Een side navigation werkt steeds samen met de inhoud binnen éénzelfde .region element. De sticky- en scrollspy functionaliteit start bij de bovenkant en stopt bij de onderkant van het .region element. Voorzie steeds volgende klasses en attributen voor een goede werking:
Scrollspy functionaliteit toegevoegd aan de Side Navigation component. In tweede fase ook de mobiele functionaliteit geoptimaliseerd.
Bugfix: side navigation blijft nu op de juiste locatie aan de rechterkant van de pagina staan.
De side navigation hield geen rekening met de offset parameter om zijn hoogte te bepalen. Dit werd aangepast.
Op mobiel werd de padding van de links in het uitklapmenu van de side navigation overschreven. Dit werd aangepast.
Vreemd gedrag wanneer de share buttons werden toegevoegd in de side-navigation. Aangepast.
Een skiplink wordt alleen zichtbaar als de link focus krijgt, bv. door er met de tab-toets naartoe te navigeren. Dit laat mensen met bv. een screenreader toe meteen naar de hoofdcontent van een pagina springen.
Gebruik de spotlight om een visuele link te leggen naar een dieperliggende pagina. De spotlight wordt weergegeven als een blok met een (optionele) achtergrondafbeelding, titel en tekst. Normaal is het volledige element aanklikbaar. U kunt dit ook aanpassen zodat enkel de titel aanklikbaar is. De afbeeldingen die u gebruikt in de spotlight moeten een ratio hebben van 24/10.
Lange titels in de spotlight worden afgebroken met een ellips (...).
Uitbreiding van de spotlight component.
Lange woorden in de spotlight titel worden afgebroken met een ellips (...).
Integratie van de oude spotlight-panel component in de spotlight component. De spotlight-panel is vanaf v2 niet meer beschikbaar in de componentenbib.
Het breken van woorden in de spotlight titel is geoptimaliseerd afhankelijk van het type spotlight.
Wordbreak issue in spotlight list aangepakt.
Gebruik de sticky bar om de hoofdactie op een pagina altijd zichtbaar te houden voor de gebruiker. De sticky bar is een balk bovenaan de pagina die altijd zichtbaar blijft terwijl de gebruiker door de pagina scrollt. De sticky bar bevat een grote knop voor de hoofdactie van de pagina (bv. een e-loket openen of solliciteren voor een vacature).
Als u ook de global header & footer hebt geïmplementeerd, zal de sticky bar net onder de global header worden weergegeven. De global header blijft immers ook altijd zichtbaar voor uw bezoeker.
Initialisatie
Als Javascript ingeladen is, worden alle elementen met de klasse "js-sticky-bar" geïnitialiseerd. Indien er achteraf nog de nood is om een of meerdere sticky bars te initialiseren kan men gebruik maken van volgende globale functies:
Accessibility
Omdat deze component geen meerwaarde biedt voor slechtzienden en de sticky bar terugkerende content bevat, raden we aan om de aria-tag aria-hidden="true" toe te voegen. Op deze manier zal de readspeaker hier geen notie van nemen.
Op de buttons / links die hieraan toegevoegd worden raden we aan om tabindex="-1" toe te voegen, zo zal deze inhoud niet in de tab-volgorde voorkomen.
Configuratie
Het data-attribuut "data-sticky-bar-trigger" geeft aan welk item er voor zal zorgen dat de sticky bar tevoorschijn komt. Op dit element dient het attribuut "data-sticky-bar-id" te staan met dezelfde waarde.
Standaard gaat de sticky bar op zoek naar een implementatie van de Global header. Indien hij deze vindt zal dit element gebruikt worden als basis om de sticky bar onder te kleven. Hierdoor vermijden we dat de bar bovenop of achter de global header staat. Indien dit niet gevonden wordt, zal de bar bovenaan het scherm staan.
Styling
De klasses sticky-bar__item zorgen ervoor dat de content mooi in lijn getoond wordt en de nodige ruimte opneemt. Als men hieraan ook de klasse sticky-bar__title toevoegt, zal de nodige titel-styling toegepast worden.
Nieuwe component sticky bar.
Gebruik tab navigation om gerelateerde informatie op te breken en stukje per stukje aan de gebruiker te laten zien. Aangezien niet alle informatie meteen zichtbaar is voor de gebruiker, is het belangrijk om duidelijke labels te gebruiken voor de verschillende tabs. Zo weet de gebruiker dat hij op een tab moet klikken om die specifieke informatie te vinden. Op mobiele weergaven wordt de tab navigation omgevormd tot een dropdown menu.
Integratie van de tab navigation component in de functionele header.
Accessibility integratie in de tabs component.
Tab navigation functionele update.
Samenvoeging van de deprecated bar navigation met de tab navigation component.
Gebruik de accessibility klasses om een component gebruiksvriendelijk te maken voor screenreader-gebruikers.
De klasse .u-visually-hidden wordt gebruikt om tekst niet zichtbaar te maken. Screenreaders lezen de tekst wel voor aan bezoekers. Hierdoor krijgt een bezoeker die het element niet kan zien meer context over dat element.
Deze component wordt onder andere gebruikt in de component social media sharing. Deze componenten tonen enkel een icoon dat voor de screenreader-gebruiker geen informatie bevat. Hier voegen we een <span> aan toe met de tekst "Deel op Facebook". Wanneer de bezoeker met screenreader op deze knop focust wordt de tekst "Deel op Facebook" voorgelezen.
Gebruik equal height om verschillende elementen met variabele data dezelfde hoogte te geven.
Alle elementen die zich binnen het .js-equal-height-container element bevinden, en de klasse .js-equal-height hebben, krijgen dezelfde hoogte.
Als de elementen op mobiele weergaves geen gelijke hoogte moeten hebben, kan de klasse .u-mobile-no-equal-height toegevoegd worden aan de .js-equal-height elementen.
Het grid zorgt voor een duidelijke structuur binnen de pagina. De grid container wordt steeds als container van gridelementen gebruikt en zorgt horizontaal voor een evenredige afstand tussen de elementen in het grid.
De layout wrapper wordt steeds als overkoepelende container gebruikt voor de componenten op de pagina. De maximale breedte van de wrapper is 1280px.
Het grid is opgebouwd uit 12 kolommen, die evenredig verdeeld zijn over de beschikbare breedte. Een element in een grid bestaat uit minimaal 1 kolom (.col--1-12) en maximaal 12 kolommen (.col--12-12).
Kolommen kunnen ook gedefinieerd worden met procentuele breedtes: .col--x-2, .col--x-3, .col--x-4, .col--x-6. Een element dat de helft van de container inneemt kan gedefinieerd worden door de klasse .col--6-12, maar ook door .col--1-2.
Als een verschillende breedte moet toegepast worden op een kolom bij een tablet/mobiele weergave kan de andere breedte toegevoegd worden aan het element met de modifier
Een gridelement dat als 1/4 moet weergegeven worden op desktop, 1/2 op tablet en op volle breedte op mobiel ziet er als volgt uit: <div class="col--1-4 col--1-2--m col--1-1–s">...
Een gridelement kan ook werken met een offset. Zo kan een element dat de helft van de breedte inneemt toch centraal uitgelijnd worden binnen de container. Het element ziet er dan als volgt uit: <div class="col--6-12 push--3-12">...</div> Push classes zijn ook uitbreidbaar met de responsive modifiers: --xl (groter dan 1600px), --l (kleiner dan desktop), --m (kleiner dan tablet), --s (kleiner dan (grote) mobiele apparaten), --xs (kleiner dan (kleine) mobiele apparaten) Hierdoor wordt de uitlijning enkel toegepast in bepaalde weergaves.
De .push--reset class wordt gebruikt om de geïnitialiseerde push--x-y te verwijderen. Dit kan gebruikt worden in combinatie met de responsive modifiers (--l, --m, --s, --xs). Een gridelement dat op desktop niet de volledige breedte inneemt en gecentreerd wordt met de hulp van push--x-y, maar de volledige breedte inneemt op tablet en kleinere schermen ziet er als volgt uit: <div class="col--6-12 push--3-12 col--1-1--m push--reset–m">...
Gebruik de klasse .u-hr om een horizontale streep onder een component toe te voegen.
Gebruik de hulpwidget positioner om de hulpwidget rechts onderaan de pagina te plaatsen.
De iconen van de componentenbibliotheek zitten in een iconfont. Dit iconfont wordt automatisch mee ingeladen bij gebruik van de componentenbibliotheek.
Plaats een icon op een i-tag met klasse "vi" en de klasse van het gewenste icon. Hierdoor wordt op het :before element een icon toegepast.
In verschillende componenten worden de icons ook op andere manieren gebruikt. Dit kunt u gewoon overnemen.
Badges moeten steeds gepaard gaan met een size.
Het icoon kan ook op het :after pseudo element toegekend worden. Gebruik hiervoor de modifier --after op de klasse van het icoon.
<i class="vi vi-check--after" aria-hidden="true"></i>
Gebruik het attribuut "aria-hidden='true'" wanneer u een icon toepast op een enkel element (vb. op een i-tag). Op die manier krijgen mensen met een screenreader het icoon niet te zien, en is het niet verwarrend voor hen.
Het instagram icoon werd toegevoegd. Gebruik vi-instagram om deze te tonen.
Gebruik de layout wrapper steeds als overkoepelende container voor de componenten op de pagina.
Gebruik lazyload om bepaalde elementen binnen een pagina pas te laden als ze zichtbaar zijn voor de gebruiker. Zo wordt de pagina veel sneller geladen en wordt de overdracht van data tussen server en client beperkt tot een minimum.
Het lazyload patroon wordt voornamelijk gebruikt om afbeeldingen uitgesteld te downloaden. Bij het laden van de webpagina wordt een placeholder of een kleine afbeelding (thumbnail) van de afbeelding geladen. Deze wordt vervangen door de kwalitatieve, grotere, foto wanneer de afbeelding in de viewport verschijnt. Voeg volgende attributen toe aan de <img> tag:
Voeg dezelfde attributen toe op de <img> tag binnen de <picture>. Voeg het data-src (en optioneel data-srcset) attribuut toe op de <source> elementen binnen het <picture> element.
Voeg het attribuut data-blur="true" toe aan het <img> element.
Voeg .js-lazyload-wrapper toe rond het element (<img> of <picture>).
Nieuwe component.
De lazyload component werkt nu ook in de prefixed versie van de componenten.
Gebruik de positioning klasses om een component te positioneren binnen de pagina.
Gebruik float none om de float (zwevend gedrag) van een bepaald element uit te schakelen.
Gebruik float right om een element rechts te laten zweven.
Gebruik float left om een element links te laten zweven.
Gebruik align left om een element links uit te lijnen.
Gebruik float left om een element rechts uit te lijnen.
Gebruik float left om een element centraal uit te lijnen.
Gebruik inline-block om elementen na elkaar weer te geven. Hoeveel elementen op 1 rij worden weergegeven, hangt af van de breedte van het element en de breedte van de container. Als de container zich aanpast aan de grootte van het scherm, wordt het aantal elementen binnen de container ook aangepast.
Als een element zweeft (float) en groter is dan de container waar het element in zit, dan zal het buiten de container getoond worden. Gebruik clearfix om te zorgen dat de container zich aanpast aan de grootte van het element.
Gebruik no overflow om te zorgen dat een element niet buiten zijn container kan worden getoond.
Positioning klasses starten steeds met u- en worden als laatste element toegevoegd aan de classlist.
Om enkel op mobiel te aligneren kan de modifier --s of --xs toegevoegd worden, bijvoorbeeld .u-align-left--s
Mogelijkheid voorzien om een element op mobiel (--s en --xs) links, rechts of centraal uit te lijnen.
.u-named-target-dummy werd absoluut gepositioneerd wanneer geen relatieve wrapper aanwezig was. Met .u-named-target-wrapper kan je een wrapper toekennen op het bovenliggende element.
Met de print-helper worden alle pagina's op uw website mooi en eenvoudig afgedrukt. Enkel de inhoud die in het <main>-element zit, wordt afgedrukt.
Gebruik de class .u-show-on-print om een sectie van uw pagina steeds te printen.
Gebruik de class .u-hide-on-print om een sectie van uw pagina steeds te verwijderen bij het printen.
Gebruik push om bepaalde content met een vaste positie toch naar boven te laten duwen door andere content.
Voeg de klasse js-push toe aan het element dat omhoog geduwd moet worden.
Het data-attribuut data-push-by bevat de klasse van het element dat het andere element naar boven zal duwen. Deze klasse moet uniek zijn, bv. "global-footer".
Het data-attribuut data-push-space zegt hoeveel pixels er minstens tussen de 2 elementen moeten zitten, bv. "15" is 15px.
Gebruik de responsive klasses om een component te tonen of verbergen in mobiele weergaves. Door de responsive klasses past de pagina zich aan aan de schermgrootte van de bezoeker.
Responsive klasses starten steeds met u- en worden als laatste element toegevoegd aan de classlist.
Gebruik spacer om een marge boven of onder een component toe te voegen.
Spacer tiny
Variant van de spacer, die een zeer kleine marge boven of onder de component toevoegt.
Spacer small
Variant van de spacer, die een kleine marge boven of onder de component toevoegt.
Spacer large
Variant van de spacer, die een grote marge boven of onder de component toevoegt.
Spacer none
Variant van de spacer, die de standaard marge onderaan de component verwijdert.
Spacer klasses starten steeds met u- en worden als laatste element toegevoegd aan de classlist.
Met een text-clamp wordt de tekst binnen een element beperkt tot een voorgedefinieerd aantal regels.
Gebruik het data-clamp attribuut om vast te leggen tot hoeveel regels de tekst binnen het element beperkt moet worden. Zorg er steeds voor dat (HTML-)tags verwijderd worden van de tekst.
Wanneer er gewerkt wordt met een 'Lees meer'-knop moet de data-clamp functionaliteit verwijderd worden. De beperkte tekst zal dan uitgeklapt worden en volledig weergegeven. Voeg hiervoor het attribuut data-clamp-id toe aan het data-clamp element en het attribuut data-clamp-target met als waarde de id van het data-clamp element.
Voeg een aria-hidden tag toe bij het gebruik van de verwijderfunctie. Dit zorgt ervoor dat de tekst niet voorgelezen wordt aan gebruikers met een screenreader.
Voorbeeld: <button type="button" data-clamp-target="123" aria-hidden>lees meer</button>
De text clamp-functionaliteit kan nu ook uitgeschakeld worden. Dit wordt voornamelijk gebruikt in combinatie met een "lees meer" knop.
Gebruik de typography container om elementen in de container een visuele opmaak mee te geven.
De browseropmaak wordt standaard van alle componenten verwijderd via een css-reset. Als u toch gebruik wilt maken van de hiërarchie binnen elementen kunt u de .typography klasse als container gebruiken rondom de elementen (p, ul, ol, ..). De typography container wordt voornamelijk gebruikt om de inhoud van een wysiwyg-editor op te maken zonder extra klasses toe te kennen aan de afzonderlijke elementen.
Voeg de modifier --sans toe om de sans-serif variant van de titels te gebruiken.
Styling toevoegen voor element.
De opmaak van opsommingen werd bijgewerkt waardoor een opsomming nu meer visueel samenhangt.